Plan Week 7
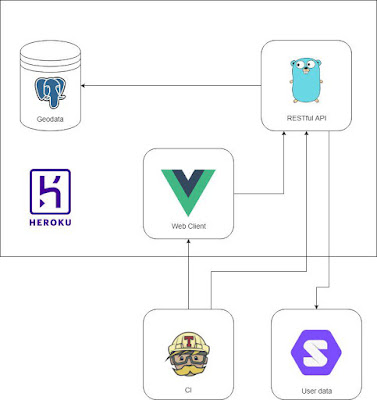
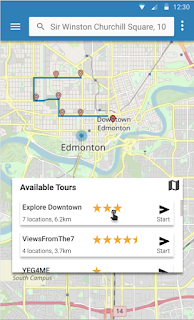
Continuing on where we left off , we've changed our plan. Trying to figure out work-arounds STEPS is really no different, functionality wise, to just uploading the landmarks data ourselves to an Arcgis map. So, this week we'll divide our responsibilities as follows: Luly: front-end for our web platform Chuy: data scrapping for Edmonton landmarks Martell: sending data to an Arcgis map using Golang The whole point of this is that by the end of the week, our platform will be both more visually appealing, easy to use and functional. And with this, I think the perfect time has come, once more, to quote the wise Leonard Snart... image obtained from https://i.pinimg.com/originals/11/16/bf/1116bfb84800e4490ec2255a441452e7.jpg